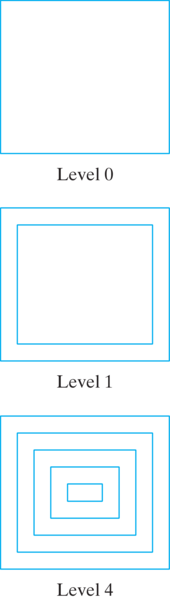
Algorithm 12.5.1. Nested squares.
Draw a square.
If more divisions are desired
draw a smaller version of pattern within square.
Draw a square.
If more divisions are desired
draw a smaller version of pattern within square.

Draw a square.
If the level is greater than 0,
draw a smaller version of pattern within square.
Graphics parameter so the method can use the drawRect() method to draw the square. As we decided, the level parameter controls the recursion. Note that its value is decreased by 1 in the recursive call. This will ensure that level will eventually reach 0, and recursion will stop.
drawBoxes() method./**
* drawBoxes()---recursively draws pattern of nested
* squares with top left corner of outer square at
* (locX, locY) and dimensions of length side.
* level (>= 0) is the recursion parameter (base: = 0)
* delta is used to adjust the length of the side.
*/
private void drawBoxes(Graphics g, int level,
int locX, int locY, int side, int delta) {
g.drawRect(locX, locY, side, side );
if (level > 0) {
int newLocX = locX + delta;
int newLocY = locY + delta;
drawBoxes(g, level - 1, newLocX, newLocY, side - 2 * delta, delta);
} // if
} // drawBoxes()
delta parameter, which is used to change the length of the sides by a fixed amount, 2 * delta, at each level. It is also used to calculate the x- and y-coordinates for the location of the next level of boxes (locX + delta, locY + delta). But delta’s value remains constant through all the levels. This will lead to a pattern where the “gap” between nested squares is constant.
drawBoxes() method with a simple GUI to draw a level-9 picture of the nested boxes.
level variable and re-run the program to draw different levels of the boxes.

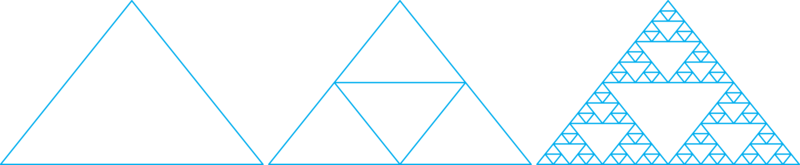
Base case: Draw a triangle.
Recursive Case: If more divisions are desired,
draw three smaller gaskets within the triangle.
level parameter to control the depth of the recursion. The higher the level, the more divisions will be drawn.
/**
* drawGasket()---recursively draws the Sierpinski gasket
* pattern, with points (p1X, p1Y),(p2X, p2Y),(p3X, p3Y)
* representing the vertices of its enclosing triangle.
* level (>= 0) is the recursion parameter (base: = 0)
*/
private void drawGasket(Graphics g, int lev, int p1X, int p1Y,
int p2X, int p2Y, int p3X, int p3Y) {
g.drawLine(p1X, p1Y, p2X, p2Y); // Draw a triangle
g.drawLine(p2X, p2Y, p3X, p3Y);
g.drawLine(p3X, p3Y, p1X, p1Y);
if (lev > 0) { // If more levels, draw 3 smaller gaskets
int q1X = (p1X + p2X) / 2; int q1Y = (p1Y + p2Y) / 2;
int q2X = (p1X + p3X) / 2; int q2Y = (p1Y + p3Y) / 2;
int q3X = (p2X + p3X) / 2; int q3Y = (p2Y + p3Y) / 2;
drawGasket(g, lev - 1, p1X, p1Y, q1X, q1Y, q2X, q2Y);
drawGasket(g, lev - 1, p2X, p2Y, q1X, q1Y, q3X, q3Y);
drawGasket(g, lev - 1, p3X, p3Y, q2X, q2Y, q3X, q3Y);
} // if
} // drawGasket()
drawGasket() method.level parameter as the recursion parameter for this method, which controls the recursion. Note that each of the three recursive calls decreases the level by 1. This will ensure that eventually level will equal 0, and recursion will stop.
(p1X,p1Y) to (p2X,p2Y), from (p2X,p2Y) to (p3X,p3Y), and from (p3X,p3Y) back to (p1X, p1Y).
(p1X,p1Y), and the midpoints of the other two lines from (p1X,p1Y) to (p2X,p2Y) and from (p1X,p1Y) to (p3X,p3Y). As you might remember from high school math, the formula for computing the midpoint of the line segment \((x1,y1)\) to \((x2,y2)\) is
( (x1 + x2) / 2, (y1 + y2) / 2 )