1. Recursive Patterns.
-
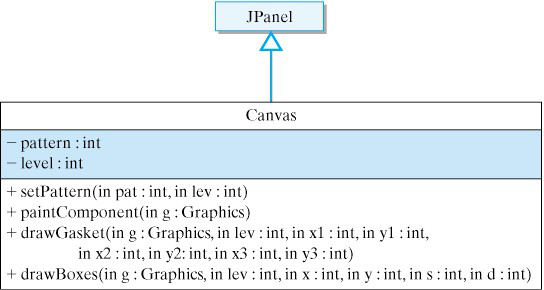
Write a revised
drawBoxes()method that reduces the length of the side at each level by a fixed ratio of the length of the side, for example, 10 percent. -
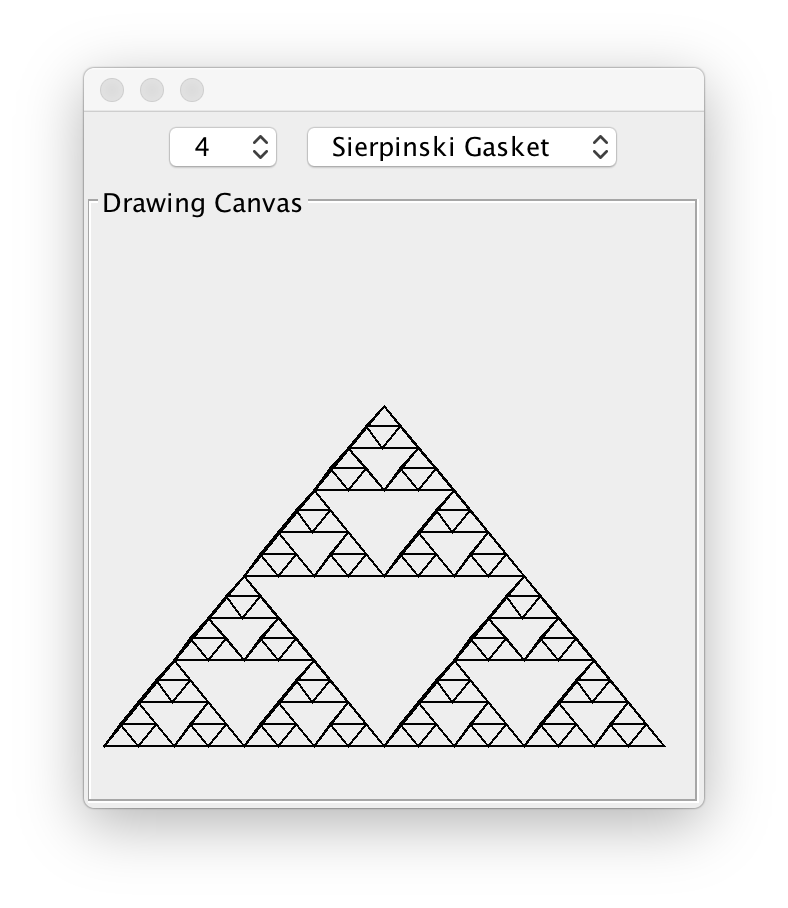
Add your revised method to the
RecursivePatternsprogram below as a third pattern.