
5.5. Quiz App¶
Time Estimate: 45 minutes
5.5.1. Introduction and Goals¶
| The Quiz App presents a quiz about pioneers in computer science. The questions, answers, and images are in parallel lists where the first question in the question list corresponds to the first answer in the answer list and the first image in the image list, and so on for each element in the lists. | |
|
Learning Objectives: I will learn to
Language Objectives: I will be able to
|
|
5.5.2. Learning Activities¶
Tutorial
To get started, open App Inventor with the Quiz App template in a separate tab and follow along with the video tutorial, read the text tutorial, or for an extra challenge use just the short handout.
Quiz Questions
In the app you will construct three separate lists for the questions, answers, and the names of image files. The first question in the question list corresponds to the first answer in answer list and the first image in the image list. This is known as a parallel list construction. This parallel setup allows you to use an index variable to associate each question with its corresponding answer and image. For example, when the index variable has the value 2, it is referring to the second question, second answer, and second image.
You will be typing in the quiz questions, answers, and image names (the image jpg files are provided in the Quiz App template).
The questions are:- Which computer science pioneer broke the German Enigma Code during the World War II?
- Which NASA engineer was the first black female engineer at NASA and a human computer featured in the movie Hidden Figures?
- Which Navy admiral led the creation of COBOL, one of the first high level programming languages?
- Alan Turing
- Mary Jackson
- Grace Hopper
- AlanTuring.jpg
- MaryJackson.jpg
- GraceHopper.jpg
Enhancements and Extensions
Here are some programming problems that will let you enhance and extend the Quiz App.
- As you might have noticed, if the answer is “Alan Turing” and the user types in “alan turing”, the answer will be marked incorrect. That’s not very nice for the user. To remedy this problem you will want to convert both the user’s answer and the stored answer to upper case “ALAN TURING”. (HINT: use the upcase block in the Text drawer to convert both strings.)
- When the user gets an incorrect answer, instead of just reporting “incorrect”, use a join block to also display the correct answer. For example, “Sorry, that is incorrect. The correct answer is Grace Hopper.”
- Add RandomButton to the app that when clicked will display a random question from the quiz. (HINT: You could use some new blocks from the List drawer such as a pick a random item block fed into an index in list thing block to set the index randomly.)
- Add a fourth question (and answer and image) to the quiz. If you like, you can research famous computer scientists on the Web to discover a fourth person. Or, if you wish, you can create a question about Hal Abelson, the creator of our App Inventor programming language. (HINT: You should only have to modify the 3 lists and upload an image file. The code should work with any number of questions as long as you used the length of list block instead of hard coding in the number 3 for the number of questions.)
5.5.3. Summary¶
In this lesson, you learned how to:
5.5.4. Still Curious?¶
More information about these computer science pioneers can be found below:
5.5.5. Self-Check¶
Vocabulary
Here is a table of the technical terms we've introduced in this lesson. Hover over the terms to review the definitions.
|
index
parallel lists |
Check Your Understanding
- The list is not properly set up.
- Let me add new information to help you solve this; the list is set up properly because it is initialized.
- The displayName procedure is not being called when the button is clicked.
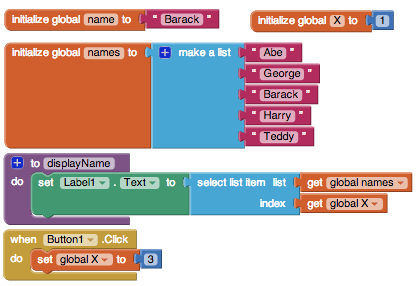
- That's right. Although displayName is defined correctly, it was never being called in Button1.Click. Here's the corrected code:

- The displayName procedure has a bug in it.
- Let me add new information to help you solve this; the displayName procedure is defined correctly and does not contain any bugs.
- The displayName procedure was never defined.
- Let me add new information to help you solve this; the displayName procedure is defined as set Label1.Text to the item at index X of the names list.
- Maybe Label1 is not enabled.
- Let me add new information to help you solve this; labels do not have an enabled property or feature. Labels are used just to display text.
Q-6: Find the bug. When Button1 is clicked, Label1 is supposed to be set to a name that is selectedfrom the names list by the displayName procedure. But the label’s Text never changes. Why?

- The quiz will stop at the last question and not allow the user to return to earlier questions.
- If it were easy, you wouldn’t be learning anything! This is not an issue as the quiz will indeed loop back to the first question
- The app will stop running and an error message will appear.
- If it were easy, you wouldn’t be learning anything! This is not an issue as the index never gets too big so the select list item always selects a valid item.
- The last question in the quiz will never be reached.
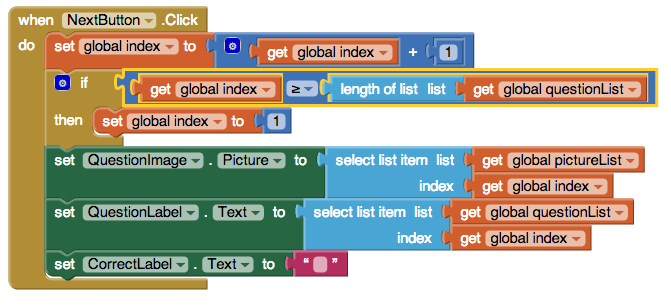
- Because of the ">=" in the if-test, the quiz jumps to the first question before the last is displayed. Replacing ">=" with ">" would provide the correct behavior.
Q-7: The following blocks specify what happens when the user clicks “Next” in a quiz app:There is a subtle error in the code such that the quiz won’t work as desired. What is the problem?

5.5.6. Reflection: For Your Portfolio¶
Answer the following portfolio reflection questions as directed by your instructor. Questions are also available in this Google Doc where you may use File/Make a Copy to make your own editable copy.