5.2. Logo Part 2¶
Time Estimate: 45 minutes
5.2.1. Introduction and Goals¶
| In this lesson you will design, implement, and test algorithms to draw complex shapes using Logo commands. For example, you will write an algorithm to draw shapes and flowers as shown in the video below. | |
For this set of exercises we will be using a more powerful set of abstractions for forward and turn:
|
|
|
Learning Objectives: I will learn to
Language Objectives: I will be able to
|
|
5.2.2. Learning Activities¶
Introduction
In the previous Logo lesson you developed algorithms for drawing simple shapes. Drawing the shapes, especially the face shape, was difficult because the abstraction we were using – the set of Logo commands – was very weak and inflexible.For example, the forward command could only be used to move the Android forward by 10 pixels. The turn command could only turn the Android by 90 degrees. With those commands drawing a square with sides of 100 pixels was very tedious. And even though we were able to use a loop to make some of the algorithms less tedious, it was impossible to draw a simple triangle with that set of commands.
In this lesson we’ve improved our Logo abstraction, our set of Logo commands by making them more general. The primary improvements are in the forward(N) and turn(D) commands:
- The forward(N) command moves the Android forward by N pixels.
- The turn(D) command causes the Android to turn right by D degrees.
The N and D here are called parameters which are input variables for a procedure. They are given values called arguments when you call the procedure to do its job. A simple example will illustrate the advantage of using parameters.
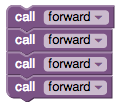
In our previous version of Logo, to move forward by 40 pixels would require 4 statements, each of which moved the Android forward by 10 pixels:
forward
forward
forward
forward
|

|
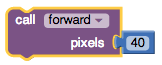
With this new set of commands to move forward by 40 pixels we can pass the value 40 to the procedure through its parameter. So going foward by 40 pixels requires only one command:
forward(40)
|

|
The earlier version of forward() was very specific whereas the new parameterized version is more general, and it is the inclusion of the parameter that gives it its generality. Instead of always going forward by 10 pixels, we can now go forward by any number of pixels with one procedure call by simply passing the distance we want to travel as the argument value which will be assigned to the parameter variable.
The same observations would apply to the turn() procedure. The earlier abstraction was too specific, allowing us only to turn by 90 degrees. The new one, because it involves a parameter, lets us turn by any number of degrees. The old version and the new version of Logo procedures are both abstractions. But clearly, the new set of abstractions are much more powerful.
As a rule of thumb, the more general a procedure (or abstraction) the better.
Defining Procedures with Parameters
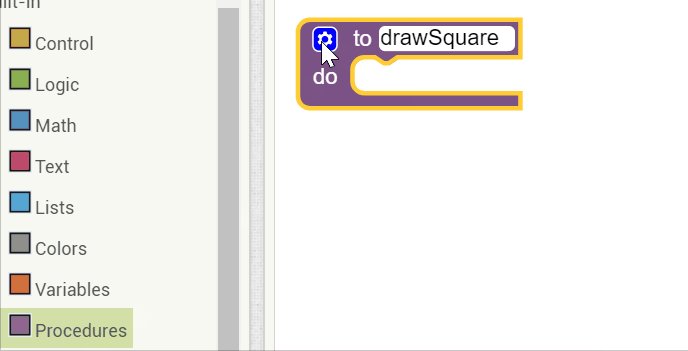
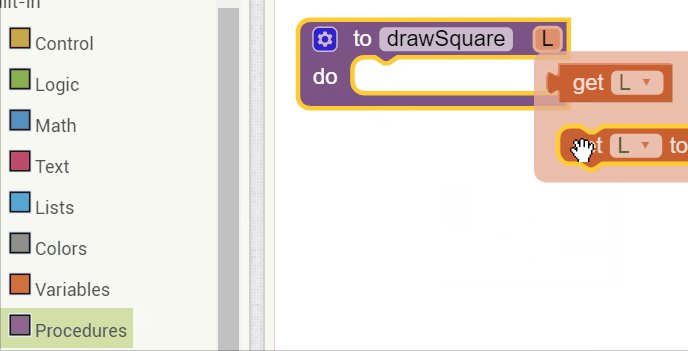
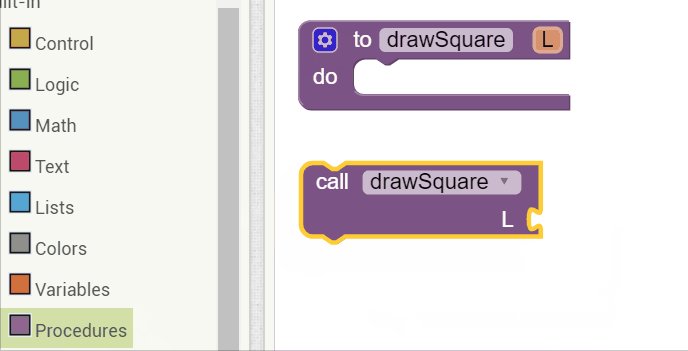
A procedure is a named group of programming instructions that may have parameters and return values. Procedures are referred to by different names, such as method or function, depending on the programming language. A procedure call interrupts the sequential execution of statements, causing the program to execute the statements within the procedure before continuing. Once the last statement in the procedure (or a return statement) has executed, flow of control is returned to the point immediately following where the procedure was called. In this lesson, you will learn to define procedures with parameters, which are variables that hold data sent to the procedure to help it do its job. To do this, you will need get a procedure block from the Procedures drawer. As always, you should give your procedure an appropriate name. To add a parameter to the procedure, click the blue mutator button on the procedure block and drag an input block from the left into the inputs block on the right. Click the blue button when you have finished adding the parameters needed for the procedure. Replace x in input x with a useful and helpful parameter name such as L or Length for the drawSquare procedure. After you've defined the procedure, look in the Procedures drawer to find the newly generated call block for that procedure which you can use to call the procedure to do its job.

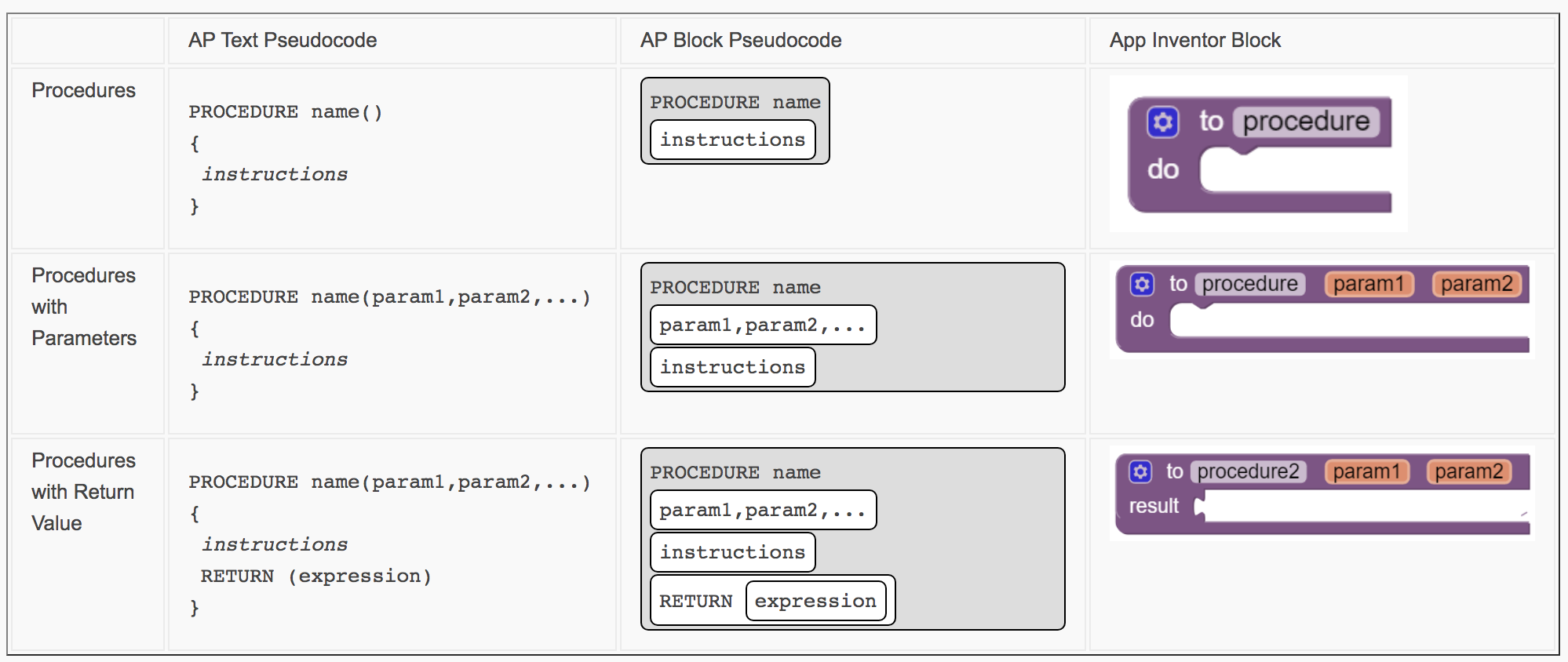
In the AP exam, the following pseudocode is used for procedures with and without parameters compared to App Inventor blocks. Notice that parentheses () are used after a procedure name in the AP text pseudocode; they can be empty or hold the parameters. There is also a special kind of procedure, often called a function, that can return a result. The RETURN(result) statement can be used inside these procedures to return a calculated result or expression which can be assigned to a variable. For example, result ← procName(arg1, arg2, …) to assign to result the “value of the procedure” being returned by calling PROCEDURE procName(parameter1, parameter2, …). The AP pseudocode provides a procedure DISPLAY(expression) to display the value of expression, followed by a space, and a procedure INPUT(), which accepts a value from the user and returns the input value often assigned to a variable.

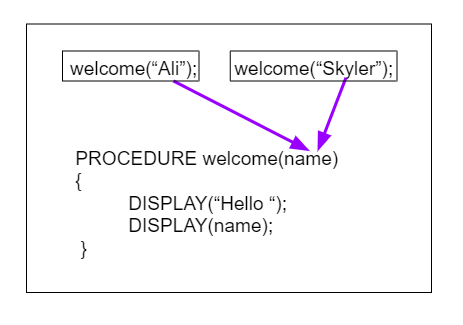
The following example uses procedural abstraction and parameters to write a procedure welcome(name) that will work for any name. We can call the procedure welcome with different arguments "Ali" and "Skyler". The argument value gets assigned to the parameter name when the procedure is called so that it can display hello to whichever name it is given. When you call the procedure welcome with a name, the program jumps to the procedure and executes those statements. Once the last statement in the procedure (or a return statement) has executed, flow of control is returned to the point immediately following where the procedure was called.

Tutorial: DrawSquare(L)
To get started, open App Inventor with the Logo 2 Template
in a separate tab and follow along with these tutorials. If you are using iOS Companion, please change the Height property of the Canvas to Fill Parent so that it does not cover up the buttons. The following video previews the coding exercises
you'll be doing. You can also click here
to read the tutorial or for an additional challenge, use the Short Handout.
Exercises
For these exercises, before coding your algorithms and procedures into App Inventor, design the algorithm and express it in pseudocode and test it mentally, working with your partner. You may download and print this graph paper to use when designing your algorithms. To test your algorithms, place your algorithm or procedure calls in the ButtonDraw.Click handler.
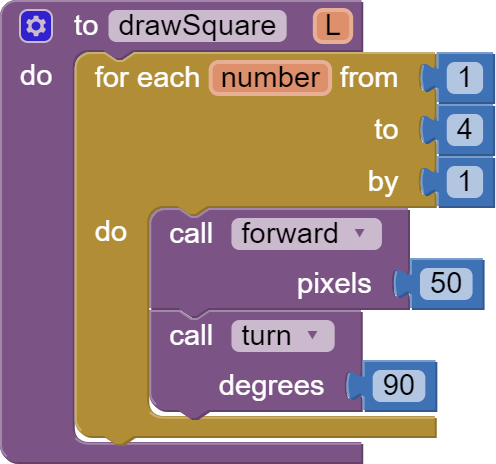
1. Following the tutorial in the video above or in the text tutorial, define a procedure called drawSquare(L) that will draw an L x L square where L is the length of the side using a for each loop. To test your algorithm, you have to call it from the ButtonDraw.Click handler.
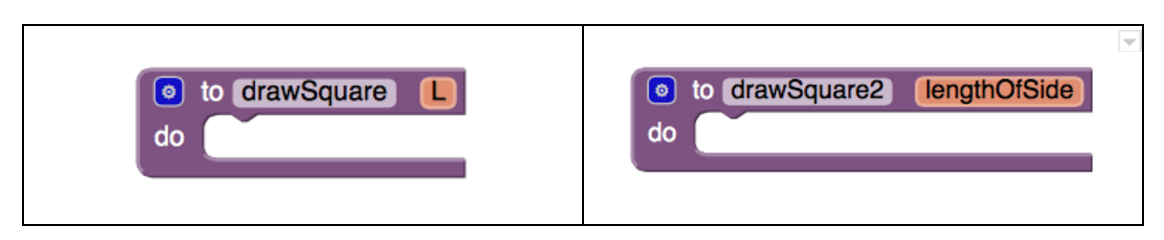
NOTE and HINT: In App Inventor and other programming languages the name of the parameter
doesn’t matter so you can use names that are descriptive of the parameter’s purpose. For example, either
of these procedure definition blocks could be used as the basis of your drawSquare procedure. The key is to use
parameter names that are meaningful to you and other programmers.

2. Design an algorithm for drawing an equilateral triangle -- i.e., a triangle with equal sides and equal angles.
First design it by hand. Because this is another example of a repetition, you
can use the for-each block in your algorithm. How many repetitions are necessary?

You also need to figure out what angle to use for the turns. You could use trial and error, or notice that you need the exterior angles of a triangle. To close a shape, you need to rotate 360 degrees. For the square, which has 4 sides, we need 360/4 = 90 degree angles (here the exterior and interior angles are the same). For the triangle, the interior and exterior angles are different, and you need the exterior angle to close the shape.
Once you’ve got the algorithm figured out, implement it in App Inventor and test it. Because you might want to use your triangle algorithm again, define it into a procedure with a parameter. What should the parameter represent?
3. Draw a pentagon -- i.e., a 5-sided figure with equal sides and angles. Again, first design it by
hand -- how much does the Android have to turn to draw a pentagon? Since this is another example of a repetition,
use the for-each block in your algorithm. How many repetitions are necessary?

HINT: To draw a square the Android had to turn by 90 degrees 4 times meaning it turned a total of 360 degrees. How might
this translate to a pentagon?
Once you have figured out the algorithm, implement it in App Inventor and test it. Because you might want
to use your pentagon algorithm again, define it into a procedure with a parameter.
What should the parameter represent?
4. (Advanced) Squares and pentagons are both examples of a more general shape, a polygon. A polygon is
a multi-sided figure. So a square is a polygon with 4 sides and a pentagon is a polygon with 5 sides.
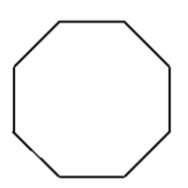
If you could design a polygon(N) procedure, then you could use it to draw a square or a pentagon or hexagon
(6 sides) or octagon (8 sides) or even approximate a circle (36 sides?). So give it a try. There’s quite a
payoff if you can do it.

HINT: Your procedure will need 2 parameters, N, and L, where N is the number of sides (e.g., 4, 5, 6, etc.)
and L is the length of each side.

HINT: A 4-sided figure has 4 sides and turns by 360/4 degrees. A 5-sided figure has 5 sides and turns by 360/5 degrees.
Test your polygon() procedure by using it to draw a hexagon (6 sides) and a octagon (8 sides). Again, you will have to call your procedures from the ButtonDraw.Click handler.
5. Use your drawPolygon() procedure to draw a circle -- i.e., define a drawCircle procedure
and call drawPolygon(N,L) with appropriate values for the parameters. This exercise will require some trial
 and error to get the the number of sides and the length of the sides right. Does the 36-sided polygon shown here
look like a circle? (NOTE: if you want your shape to appear within the visible part of the canvas, you’ll have to
decrease the length of the sides as you increase the number of sides.
and error to get the the number of sides and the length of the sides right. Does the 36-sided polygon shown here
look like a circle? (NOTE: if you want your shape to appear within the visible part of the canvas, you’ll have to
decrease the length of the sides as you increase the number of sides.
6. Draw a flower by repeatedly drawing a square and turning right by some number of degrees.
(NOTE: To change the color of the drawing pen you need to set the Canvas.PaintColor property. If you
want a random color you can use the getRandomColor() block that is provided in the Procedures drawer. Setting the global
penColor variable won’t have any effect on the Canvas.)

7. Draw a flower with some missing petals. HINT: Use an if/else statement and some randomness
to draw the square only some percentage of times in the loop.

8. Design and draw your own shapes, including flowers, spirals, stars. For example,
here’s an interesting flower-like shape that was made by rotating a circle:

5.2.3. Summary¶
In this lesson, you learned how to:
5.2.4. Self-Check¶
Hover over the vocabulary below to review the definitions.
| procedural abstraction
parameters arguments |

- PROCEDURE drawSquare(L)
- Sorry, this looks like the start of a procedure definition
- forward(20) turn(90) forward(20) turn(90) forward(20) turn(90) forward(20) turn(90)
- Sorry, this looks like the procedure code to draw a square, not the call to the procedure.
- drawSquare(20)
- Correct!
- drawSquare()
- This is close, but you need to give the procedure an argument for the size of the square.
Q-2: Which of the following AP pseudocode calls the procedure drawSquare to draw a 20x20 square?
- A square with sides of length 100 pixels
- This is challenging, but rewarding! Notice that the for range statement will repeat from 1 to 5 or 5 times and on each iteration in moves forward by 100 pixels. So this would draw a pentagon with sides of length 100.
- A triangle with sides of length 72 pixels
- This is challenging, but rewarding! Notice that the for range statement will repeat from 1 to 5 or 5 times and on each iteration in moves forward by 100 pixels. So this would draw a pentagon with sides of length 100.
- A pentagon with sides of length 72 pixels
- This is challenging, but rewarding! This draws a pentagon but the sides are not 100 pixels. So this answer is not correct.
- A pentagon with sides of length 100 pixels
- Good. You noticed that the for range statement will repeat from 1 to 5 or 5 times and on each iteration it moves forward by 100 pixels. So this would draw a pentagon with sides of length 100.
Q-3: What shape would be drawn by this algorithm?

- The procedure draws a pentagon not a square
- We’re in the learning zone today. Mistakes are our friends!
- The procedure draws a triangle not a square
- We’re in the learning zone today. Mistakes are our friends!
- The procedure always draws a square with sides of size 50. The parameter L is ignored,
- Even if you call drawSqure(30), a square of size 50 will be drawn. You can replace the 50 with L to get the right behavior.
- The procedure parameter isn't specified correctly
- We’re in the learning zone today. Mistakes are our friends!
Q-4: You should be able to draw a square of any size with this procedure by calling it and specifying the parameter L. However, this procedure has a bug. What is the bug?

5.2.5. Sample AP CSP Exam Question¶
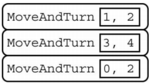
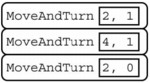
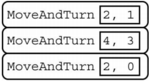
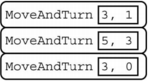
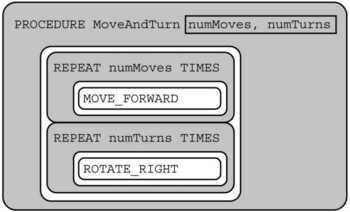
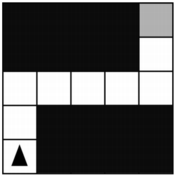
Q-8: The figure below shows a robot in a grid of squares. The robot is represented as a triangle, which is initially facing upward. The robot can move into a white or gray square but cannot move into a black region. Consider the procedure MoveAndTurn(numMoves, numTurns) below. Which of the following code segments will move the robot to the gray square?


5.2.6. Reflection: For Your Portfolio¶
Answer the following portfolio reflection questions as directed by your instructor. Questions are also available in this Google Doc where you may use File/Make a Copy to make your own editable copy.