4.4. Logo Part I¶
Time Estimate: 90 minutes
4.4.1. Introduction and Goals¶
|
In this lesson you will design, implement, and test algorithms to draw simple shapes. For example, you will write an algorithm to draw a face made up of squares and lines like the one in the video below.
In our implementation of Logo, we’ve replaced the Turtle with an Android. Here are the drawing commands you can use:
|
|
| (Teacher Tube version) |
Learning Objectives: I will learn to
Language Objectives: I will be able to
|
4.4.2. Learning Activities¶
Introduction
 Logo
is a programming language that was invented in the 1960s by Seymour Papert primarily
for educational use. Papert believed that we learn best when we are building
our own knowledge and ideas – when we build tangible objects
that help us create our own mental models to understand the world around us.
Logo
is a programming language that was invented in the 1960s by Seymour Papert primarily
for educational use. Papert believed that we learn best when we are building
our own knowledge and ideas – when we build tangible objects
that help us create our own mental models to understand the world around us.
In this lesson the tangible objects you will build are algorithms for drawing simple shapes.
Logo’s best known feature is its turtle, an actual picture of a turtle, that the user can control by telling it how to move. As the turtle moves it leaves behind a trail, in other words it draws. Imagine the trail left behind by an animal as it moves around in the sand on a beach. Logo can be used to create very sophisticated algorithms and very sophisticated drawings, such as the pattern on the left.
Logo Commands
The Logo programming language consists of a set of primitive commands that control the turtle. You saw something like these commands in the Blockly Maze exercises that you did. Taken together these commands constitute an abstraction – a language – for drawing shapes. The App Inventor template below has these Logo Commands already written for you.Existing code segments that you can use are often called libraries. A software library contains procedures that may be used in creating new programs. The use of libraries already written for you simplifies the task of creating complex programs. You can also write your own libraries of code to use in other App Inventor projects using the backpack feature to share them.
In this lesson we have deliberately created a fairly weak abstraction – one that lets you draw shapes, but only with some difficulty. As you're working on the shapes, think about how you would improve the drawing language; that is, help us think about a better abstraction for drawing shapes.
Tutorial
To get started, open App Inventor with the Logo 1 Template in a separate tab and follow along with the tutorial below. If the template does not open, download the .aia file, go to App Inventor and do File/Import and import in the downloaded .aia file. If you are using iOS companion, please change the Canvas Height property to Fill Parent instead of 100% so it does not cover the buttons.
When the template opens, you will see a lot of collapsed blocks. DO NOT OPEN OR EDIT THESE BLOCKS!You can either watch the video tutorial, read the text tutorial or use the short handout.
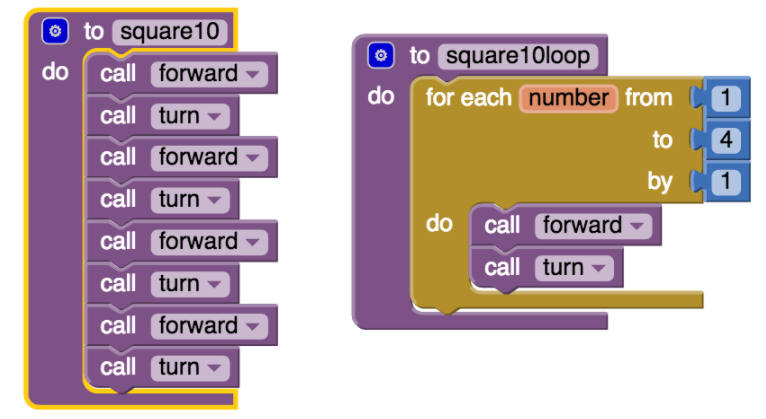
There are three basic types of control structures in designing algorithms: sequence, selection, and repetition. Just about any algorithm you can think of can be built using these three types of controls. As you saw in the tutorial, procedures and loops made drawing a square much easier than using a list of commands. Note the big difference between the two algorithms below. The algorithm on the left uses a simple sequence with copies of the forward and turn blocks to draw a square, whereas the algorithm on the right uses repetition, a for-each counting loop, a much more practical and general approach. The for-each block in this case repeats the statements in its do-slot 4 times.

Exercises (Pair Programming)
After doing the tutorial above, you have drawn 20x20 square using a loop and then refactored the code to use procedural abstraction to create the procedure square20.
For these exercises below, before coding your solution in App Inventor, it would be a good idea to first write out the solution in pseudocode and discuss it with your coding partner. Download and print this graph paper to use when designing your algorithms in the following exercises.
- 40x40 Square: Design an algorithm for drawing a 40-by-40 square. Then implement your algorithm by defining a procedure named square40 that draws a 40-by-40 square. Then modify the ButtonDraw.Click handler so that it calls the square40 procedure. To simplify this algorithm, use a for-each loop to repeat the commands needed to draw a square.
- Line40: Define a procedure name line40 that draws a line of length 40. Test it by calling it from the ButtonDraw.Click handler.
- Refactor your square40 procedure to use a for-each loop and the line40 procedure to draw a 40-by-40 square. As we learned in an earlier lesson, refactoring means to revise your code without changing the basic functionality of your app. Test your algorithm by calling it from the ButtonDraw.Click handler.
- Triangle: Can you draw a triangle with this set of Logo commands? Discuss with your partner how the programmer who designed this Logo app could change some of the basic commands so that it would be possible to draw a triangle and other shapes.
-

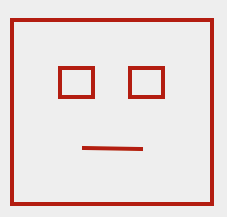
Draw a Face: Design an algorithm for drawing a face with a large square for the head, 2 small squares for eyes, and a line for the mouth, as shown below. Design and define any other procedures you need to help simplify this problem -- e.g., the outline of the head, the eyes, and so on. Make appropriate use of loops in your algorithm.
Design first, then code: This algorithm will be quite a bit more complex than any of the others you’ve done. You’ll have to use the penUp procedure to lift the Android off of the drawing canvas. And you’ll have to plan how far to move forward to get the eyes and mouth placed properly. You will definitely want to plan and test this algorithm on paper or on the board before trying to program it. Use your graph paper to help figure the distances.
Once you’ve designed a correct algorithm, implement it by defining a procedure named drawFace that draws the face. Then test your code to make sure you got it right. Post a screenshot of your face drawing on your portfolio.
Here is a plan to follow:- First, draw a scale model of your face. For this you need to decide what each square on the graph paper represents -- e.g., is each square 10 pixels? 5 pixels?
- Based on your model, write out the commands for drawing the face using pencil and paper -- i.e., write out your algorithm right on the graph paper.
- Code your face-drawing algorithm and test it. Define a procedure named drawFace and call it in the ButtonDraw.Click procedure. Keep testing and refining your algorithm until it correctly draws a face.
- Abstraction: Once you can successfully drawn the face, refactor your code to make good use of procedures that break the face into parts, e.g., head, left eye, right eye, mouth, moves.
- Refactor your drawFace procedure by breaking it up into smaller procedures.
This will make it easier to understand. For example, here’s a possible algorithm you might use:
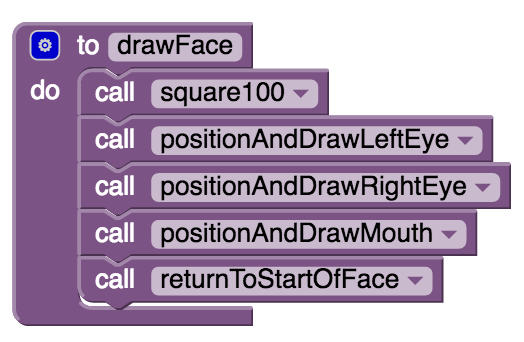
As their names suggest, the sub-procedures will include the various penUp, penDown, and move commands to position the eyes and mouth correctly and to return the Android to its starting position (at the bottom left corner of the face). Remember: Ideally, your algorithms should leave the Android in the same state when it is finished drawing the head as when it started.To drawFace do: square100 positionAndDrawLeftEye positionAndDrawRightEye positionAndDrawMouth returnToStartOfFace

AP CSP Pseudocode: Control Structures
In the AP CSP exam, there are questions that involve a robot moving in a grid following simple commands similar to our Logo App. The commands used in the exam are:
- MOVE_FORWARD() : The robot moves 1 square forward in the direction it is facing.
- ROTATE_RIGHT() : The robot turns right 90 degrees, staying in the same square but facing right.
- ROTATE_LEFT() : The robot turns left 90 degrees, staying in the same square but facing left.
- CAN_MOVE( direction ) : This command can be used with 4 possible directions: left, right, forward, and backward. It returns true if there is an open square in the specified direction from the square that the robot is in.
The AP CS Principles Exam uses a text-based and a block-based pseudocode for questions that involve code. The AP CSP reference sheet is provided during the exam describing this pseudocode. The AP CSP pseudocode for basic control structures compared to App Inventor blocks is shown below:
| Function | Text Style | Block Style | App Inventor |
|---|---|---|---|
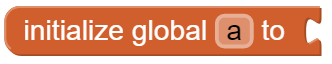
| Assignment | a ← expression |  | |
| Display | DISPLAY(expression) | ||
| Expressions | a + b, a - b, a * b, a/b, a mod b |  | |
| Selection (else optional) | IF (condition) { block of statements } ELSE { block of statements } | ELSE |
 |
| Condition | a = b, a ≠ b, a < b, a > b,a <= b,a >= b NOT(condition), (condition AND condition), (condition OR condition) |  | |
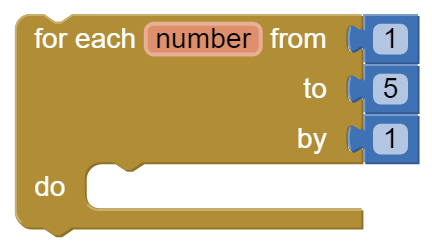
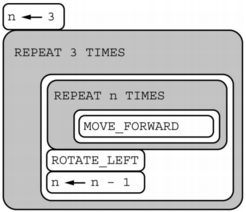
| Repetition | REPEAT n times { block of statements } |
|
 |
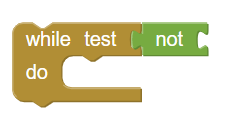
| Repetition | REPEAT UNTIL (condition) { block of statements } |
|
 |
The AP pseudocode robot navigation commands can be used within selection and repetition control structures like below:
REPEAT UNTIL ( GoalReached() )
{
IF (CAN_MOVE(forward))
{
MOVE_FORWARD()
}
}
In the REPEAT UNTIL(condition) loop:
- The code inside the loop is repeated until the boolean condition evaluates to true.
- If the condition evaluates to true initially, the loop body is not executed at all.
- There can be an infinite loop if the ending condition never evaluatea to true.
4.4.3. Summary¶
In this lesson, you learned how to:
4.4.4. Self-Check¶
- True
- Mistakes are welcome here! Try reviewing this...An algorithm can indeed be expressed in a programming language, such as App Inventor or Logo, but it can also be expressed in English or pseudocode.
- False
- Correct. An algorithm can indeed be expressed in a programming language, such as App Inventor or Logo, but it can also be expressed in English or pseudocode.
Q-3: True or False? An algorithm is a precise sequence of statements that must be expressed in a computer language.
- A square
- Don’t worry, it’s hard! Let’s go back and try it again. Notice that there are two forwards followed by a turn followed by one forward and so on. This algorithm draws a rectangle.
- A right angle
- Don’t worry, it’s hard! Let’s go back and try it again. This algorithm draws a rectangle.
- A rectangle
- That's right. This algorithm would draw a rectangle whose length is twice as long as its width.
- A circle
- Don’t worry, it’s hard! Let’s go back and try it again. This algorithm draws a rectangle.
Q-4:
Assuming that forward tells the Android to move forward by 10 pixels and turn tells it to turn right by 90 degrees, what shape would be drawn by this algorithm?
forwardforward
turn
forward
turn
forward
forward
turn
forward
turn
Q-5:
Given the following code segment, which value of x would cause an infinite loop?
REPEAT UNTIL (x > 0)
{
x ← x - 1
}
4.4.5. Sample AP CSP Questions¶
Q-8:
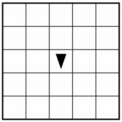
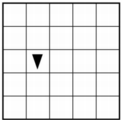
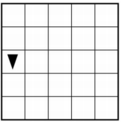
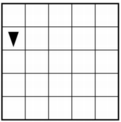
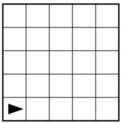
The following question uses a robot in a grid of squares. The robot is represented as a triangle, which is initially in the bottom left square of the grid and facing right.

Consider the following code segment, which moves the robot in the grid.

Which of the following shows the location of the robot after running the code segment?
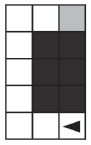
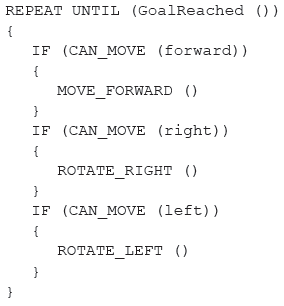
Q-9: The program segment below is intended to move a robot in a grid to a gray square. The program segment uses the procedure GoalReached, which evaluates to true if the robot is in the gray square and evaluates to false otherwise. The robot in each grid is represented as a triangle and is initially facing left. The robot can move into a white or gray square, but cannot move into a black region.For which of the following grids does the program NOT correctly move the robot to the gray square?

Q-10:
AP 2021 Sample Question: The following procedure is intended to return the number of times the value val appears in the list myList. The procedure does not work as intended.
Line 1: PROCEDURE countNumOccurences(myList, val)
Line 2: {
Line 3: FOR EACH item IN myList
Line 4: {
Line 5: count 0
Line 6: IF(item = val)
Line 7: {
Line 8: count count + 1
Line 9: }
Line 10: }
Line 11: RETURN(count)
Line 12: }
Which of the following changes can be made so that the procedure will work as intended?
Q-11:
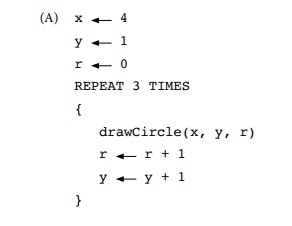
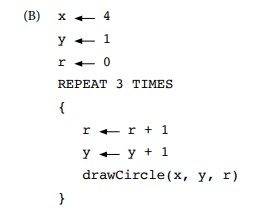
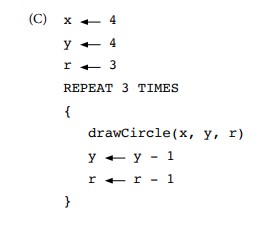
AP 2021 Sample Question: Consider the following procedure.
| Procedure Call | Explanation |
|---|---|
| drawCircle(xPos, yPos, rad) | Draws a circle on a coordinate grid with center (xPos, yPos) and radius rad |
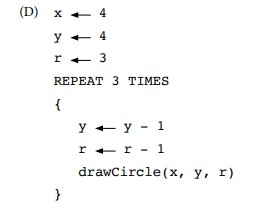
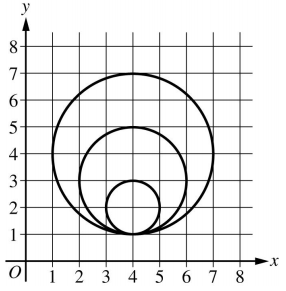
The drawCircle procedure is to be used to draw the following figure on a coordinate grid.

Which of the following code segments can be used to draw the figure?
Select two answers.
4.4.6. Reflection: For Your Portfolio¶
Answer the following portfolio reflection questions as directed by your instructor. Questions are also available in this Google Doc where you may use File/Make a Copy to make your own editable copy.