
4.3. LightsOff Projects¶
Time Estimate: 45 minutes
4.3.1. Introduction and Goals¶
| Be creative! In this lesson you will complete several small programming projects that add enhancements to the LightsOff app. Hints and suggestions are provided. | |
 |
Learning Objectives: I will learn to
Language Objectives: I will be able to
|
4.3.2. Learning Activities¶
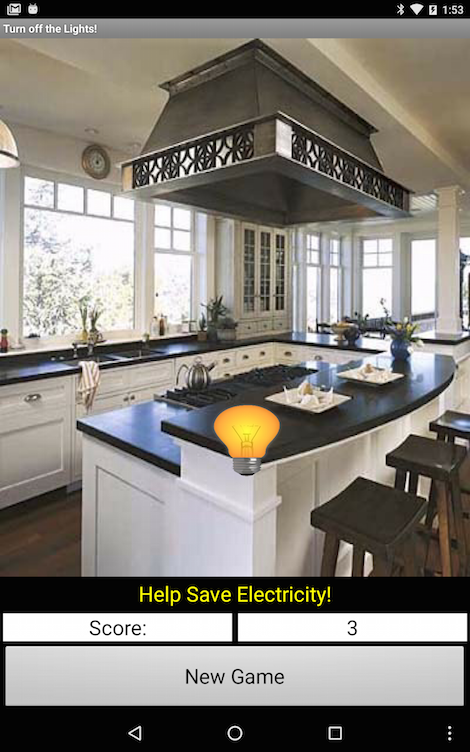
Personalize the LightsOff app by changing its socially useful theme to one that you like and adding new features to it. Your focus should be on understanding the development process. A development process can be incremental or iterative. For example, you might follow an iterative thinking process in which you process a limited number of steps repeatedly or use step-wise refinement to move one small step at a time when developing a program. Within your development process, you may follow some of these commonly used phases:
- investigating and reflecting
- designing
- prototyping
- testing
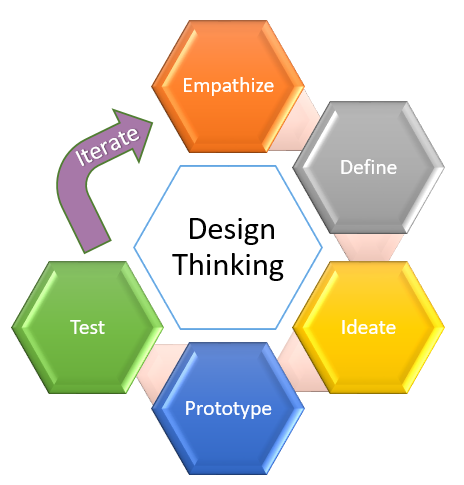
What is Design Thinking?
“Design Thinking is an iterative process in which we seek to understand the user, challenge assumptions, and
redefine problems in an attempt to identify alternative strategies and solutions that might not be instantly
apparent with our initial level of understanding.” (Interaction Design Foundation)
Watch this 2-minute introduction to Design Thinking
Design Thinking Process
|
 |
| When following the design thinking process, keep the following in mind: | |
| Program requirements describe how a program functions which may include a description of user interactions that a program must provide. A program’s specification defines the requirements for the program. The designing part of the design thinking process (i.e. the define and ideate phases) is where you outline how to accomplish a given program specification. | |
Now that you know about the Design Thinking Process, let's try it out. Use the text-Version handout to write in your answers to the questions in each iteration.
Iteration 1: Paper Prototyping
 |
Think of a socially useful activity that your app can promote. Who are the users of your app? |
 |
Define the problem or socially useful activity your app will address. |
 |
Brainstorm possible ideas for your app. What type of background or sprite images would be good? What would make the app more interesting? |
 |
Create paper prototypes of your app by drawing sample screens. Are any buttons or other user interface elements needed? |
 |
Imagine users playing your app; does it promote the socially useful activity from your initial idea? What should be changed in the app? |
Iteration 2: App Inventor Prototyping
Start up App Inventor and after opening your
LightsOff project, rename it to something fitting your new app idea.
 |
Revisit users of the app. Is the socially useful activity focused on users of a certain age, users doing
certain activities, or users from specific cultures? Imagine showing your paper prototype to some possible user. They want the app to be more game-like, with a score display. |
 |
Refine the problem or socially useful activity your app will address. Do you need to change the images use
in the app? What do you think the user means by adding a score to the app? What would you get points for? |
 |
Brainstorm ideas for new images for the app. Use Google
Image search to find possible images to use.
Remember many images are copyrighted so use the Tools in Google Image Search to find images “Labeled for noncommercial reuse”Brainstorm ideas for scoring. Is there one sprite or multiple sprites worth different scores? Do you want good and bad sprites that both increment and decrement the score? |
 |
Upload the new background and sprite images into the media area for App Inventor. Change the Canvas and
Sprites to use the new images. How will you add scoring to the app? Where will the score be displayed? Hint: Use what you learned in the Paint Pot app about incrementing a variable to implement the score feature. |
 |
How does the new background and sprite images look? The best sprites have a transparent background, so add “transparent” to
your image search to find these.
With the new images, when you click on a sprite does the sound still play?Does scoring work? What would be appropriate test cases for the score? |
Iteration 3: Adding Features
Personalize the LightsOff app by changing its socially useful theme to one that you like and adding new features to it.
 |
Imagine you talk to some users of your app and they ask for these features:
|
 |
Stopping the game when the user reaches the winning score should include stopping the ImageSprite from
jumping around. Possible enhancement:
|
 |
Brainstorm ways to implement the winning score. Remember you can use an if-block to only run code blocks
under specific conditions. What options do you have for stopping the game on a winning score and starting it back up with the reset button? Do you need any new variables? Hint, the Clock component has a Timer Enabled property that can be set to true or false in the program to start and stop the action. |
 |
Try to implement the winning score and reset button.
|
 |
What would be appropriate test cases for the winning score and the reset buttons? What would be good inputs and expected outputs to test? |
Enhancements
Create one or more of your own enhancements or variations for this app. Here are some ideas:
- Implement keeping track of the number of misses -- i.e., the number of times the player failed to touch the ImageSprite -- and factor this into your scoring algorithm.
- Abstraction: Multiple sprites will share some common code and have some unique code. For example, all sprites may play the same sound when touched but have different scoring code. Use one of the following abstraction techniques on the common code:
- Move the code common to all sprites into a procedure that is called by each sprite’s Touched event.
- There is a new abstraction feature in App Inventor where you can take a block of code and make it generic to work for any sprite, button, or component. Just right-click on the "When LightBulb1.Touched" event handler and choose "Make Generic" to make it work for any sprite on the screen. This is a powerful abstraction feature. You will also need to add in moveTo blocks for the new sprites in moveRandom() to make them move.
- Multiple sprites all have to be moved. You may need to define different versions of the moveRandom procedure for each sprite.
- Challenge: Add another sprite or two. Ask the player to distinguish between "good" and "bad" sprites. For example, if your app had a nutrition theme, perhaps one image could be a picture of a healthy food item and the other a not-so-healthy item. Perhaps the player's score decreases if they touch the "bad" choice.
- Challenge: Change the speed of the sprite when the player reaches a certain score. (Hint: Recall that in this app, the sprite's speed is controlled by the Clock timer.)
4.3.3. Summary¶
In this lesson, you learned how to:
4.3.4. Self-Check¶
4.3.5. Reflection: For Your Portfolio¶
Answer the following portfolio reflection questions as directed by your instructor. Questions are also available in this Google Doc where you may use File/Make a Copy to make your own editable copy.