
9.16. Map Tour Tutorial with Activity Starter and Google Maps¶
Time Estimate: 45 minutes
9.16.1. Preview¶
|
|
The Map Tour allows a user to select a location from a list and it then launches the device’s Google Maps app to show the selected location on the map. The app uses what’s known as the Google Maps Application Programming Interface (API) to enable the app to provide various forms of help and assistance such as:
Thus, by learning to use the maps API this lesson will open up a whole new view of the Internet that is available only to programmers. Objectives: In this lesson you will create an app that:
|
9.16.2. APIs Extend Your Powers as a Programmer¶
In this app, you will make use (through Activity Starter) of Google Maps, an existing mobile app on your device. The Google Maps Application Programming Interface (API) is used to control the maps that were displayed in your app. The Google Maps API provides documentation for programmers and app developers on how to interact with its application. There are lots of APIs available to programmers. Their role is to specify exactly how programs and apps can interact with each other to perform certain tasks, like sending email or Twitter messages or displaying a map. The API specifies exactly what information you need to provide and in what specific format to provide it in order to interact with an existing application.
One interesting implication is that APIs enable programmers to see the Internet and Web and their mobile devices in a very different way than other users. Rather than seeing it merely as something to use, APIs allow programmers to control how they interact with their mobile devices and with applications provided by Google, Amazon, Twitter, and other software companies.
The ActivityStarter component will be used to connect to the Google Maps API using a string of text that starts with "geo:0,0?q=". The geo portion indicates that the device should open Google Maps, instead of a different application. The 0,0 portion refers to the latitude and longitude coordinates - zeros specify to use the current device location. The ?q= portion is a query, or question, to look for locations on the map that match. In the Map Tour app, we'll use a list to provide the portion that comes after the equals sign (e.g. q=Mark Twain House).
9.16.3. Tutorial¶
To get started, open App Inventor with the Map Tour Media Only Template in a separate tab and follow along with the following tutorial.
9.16.4. About Lists¶
The simplest data abstraction in programming is a variable, but there are more complex data structures
available in all programming languages. Like most other programming languages, App Inventor has a data structure
called list that allows the storage of multiple items under one name in memory. The items are
indexed which means they are numbered from 1 to the length of the list.
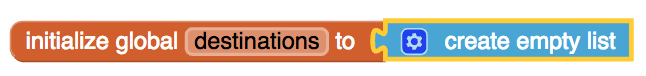
To define a list, we can create a global variable that can be initialized to an empty list
(a list with no items on it):

Or we can assign the variable a specific list of items using make a list:

The Lists drawer contains lots of blocks (see the documentation here) such as insert item into list and select random item from list that let you manipulate the items in the list.
AP Pseudocode
In the AP CSP pseudocode, lists are represented using square brackets [ ] as shown below. The assignment operator ← (the left-pointing arrow) can be used to assign a list to a variable. So the initialization of the global destinations variable in App Inventor would look like this in the AP pseudocode:
destinations ← [ "Connecticut State Capitol Building", “Hartford Atheneum", “Trinity College”]
List items can be numbers or text or other lists. Text items are sometimes called strings, which are usually indicated by quotes "" to distinguish them from variables.
9.16.5. Still Curious? Enhancements and Extensions¶
Here are some enhancements that you can try:
- Add your own map image to the UI and add your own locations to the destinations list. Directions: Click here to open Google Maps in your browser and search for your town or city. Take a screenshot of a portion of the map of your vicinity. On Mac you can use the Preview program to do this. On Windows machines you can follow these instructions. Save the screenshot on your computer. Then upload the screenshot using the Upload File button in App Inventor's Media panel.
- Try some of the other commands that come with the Google Maps API. Among other things, you can
control the type of directions (by walking (mode=w) or bicycle (mode=b) or public transit (mode=transit)), the type of map (street view, satellite view,
hybrid) and many other things. Here’s a link to the
API documentation.
And here are some example URIs to try:
Find restaurants in the vicinity geo:0,0?q=restaurants Find restaurants in Hartford geo:41.7618,-72.6806?q=restaurants Display street view of Hartford google.streetview:cbll=41.7618,-72.6806 Directions to Hartford from your location by bicycle google.navigation:q=Hartford&mode=b - Try using Google Maps Streetview, which uses the latitude and longitude coordinates. Instead of the current text string (geo=0,0?) used in the Set ActivityStarter1.DataUri block, the string should look like this: google.streetview:cbll=latitude,longitude. Google Maps API gives a cool example of street view of Gaza pyramids with camera tilt: google.streetview:cbll=29.9774614,31.1329645&cbp=0,30,0,0,-15. Google maps will tell you the lat and long when you search for a location in maps.google.com and look at the url right after the @ sign (for example https://www.google.com/maps/place/Paris,+France/@48.8589506,2.2768479,12z/).
9.16.6. Self-Check¶
9.16.7. Reflection: For Your Portfolio¶
Create a page named Map Tour under the Reflections category of your portfolio and answer the following questions:
- How is the ListPicker component used in this app?
- How was the Activity Starter used in this app?
- Pick an app that you use on your device (e.g. Snapchat, Twitter) and see whether it provides an API and some of the functions you can control with it.