
9.7. Magic 8 Ball Tutorial and Projects (Optional)¶
Time Estimate: 90 minutes
9.7.1. Preview¶
| (TeacherTube Version) |
Magic 8 Ball Magic 8-Ball is a mobile version of the classic
fortune-telling game. A user can ask a question, shake the phone, and
hear the magic 8-ball’s prediction. This app uses the Accelerometer to
handle the shaking event and the TextToSpeech component to have the phone speak
the prediction, which is randomly selected from a list of predictions.
Objectives: In this lesson you will learn to :
|
9.7.2. Tutorial¶
Follow the video tutorial to build an initial version of the Magic 8 Ball App. If you prefer, there is a printable Text Version of the tutorial.
To begin the lesson
open App Inventor with the Magic 8 Ball template.
It provides the
media you need for this project and a partial version of the User Interface.
When the project opens -- be patient, it may take a moment -- use the Save As
option to rename it Magic8Ball.
(TeacherTube version)
9.7.3. Mini Projects¶
Click here for a printable Text Version of the Mini Projects.
Now that you've finished the tutorial, here are some creative projects. Work with your partner at implementing the following changes to the Magic 8 Ball App.
- Change the predictions that were used in the tutorial to include your own predictions, perhaps ones that are more humorous.
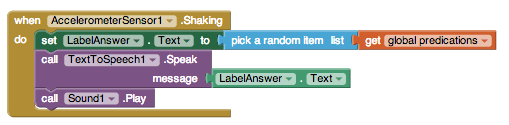
- If/Else Algorithm. If you recall from the Tutorial video, one problem with the current
version of the Shaking block is that it causes the Sound and the Voice to occur at the same time,
making it hard to hear the prediction:

One way to fix this is to use an if/else algorithm to perform either the speaking action or the sound action but not both. Of course, the decision to do one or the other has to depend on some boolean condition. What could that be?
One idea is to add a feedback setting to your app, which controls the type of feedback the user receives -- either a sound or a spoken prediction (in addition, of course, to the written prediction in the Label). To allow the user to choose which option they prefer, you can add a settings menu to your app that allows the user to select between either Speaking the prediction or playing an alert sound.
A nice UI component for this type of menu is a ListPicker. The ListPicker looks like a button but it has an ElementsFromString property that can be initialized in the Designer to a comma-separated list of choices. For example, if you initialize it to Speak, Sound, then when you click on the ListPicker, it lets you select one of those two choices. The ListPicker has an AfterPicking event handler:

What action should you take after the user has selected an option? You will need to remember what setting the user has selected. HINT: Use a global variable to remember the setting and use an if/else block to test the value of that variable in the AccelerometerShaking event handler.
- If/ElseIf Algorithm. Modify your solution to the previous exercise to allow a 3-part menu
that includes the following options: Speak, Sound, Silent. In the Silent case, the app should
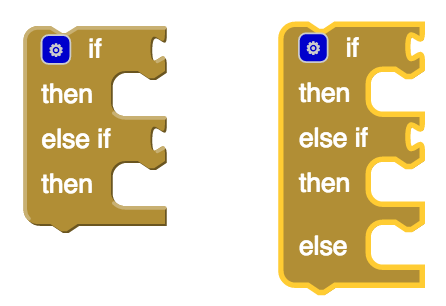
silently display the prediction in the label. HINT: You'll need to mutate the if-block to
include a second boolean condition. To do so click the blue mutator widget on the if-block. Your
block should look like one of these. Notice that there are 2 when slots where you can plug an
equals operator:

- Another shortcoming of the current app is that the Magic 8 Ball provides a prediction whenever it is shaken, even if the user hasn’t asked a question. To fix this, require the user to “speak” their question to the Magic 8-Ball before Magic 8-Ball says its prediction. For this, you’ll need a SpeechRecognizer component (Media drawer). Here’s a One Minute Lesson on the SpeechRecognizer that you may find helpful. HINT: To have the app "wait" for the user to speak, you'll have to call the SpeechRecognizer.GetText procedure when the device is shaken. And you'll have to use SpeechRecognizer.AfterGettingText to provide the feedback to the user.
- Be Creative. Come up with your own ideas to enhance your app or to create a variation of this app.
9.7.4. Self-Check¶
9.7.5. Reflection: For Your Portfolio¶
<p>Create a page named <i><b>Magic 8 Ball</b></i> under the <i>Reflections</i> category of your portfolio and answer the following questions:</p>
<ol> <li>This app is an <b><i>abstraction</i></b> of the real Magic 8 Ball game. You’ve created a <b><i>model</i></b> of the real Magic 8 Ball game. In the real game you shake a real ball that contains messages that somehow float into view when the shaking stops. Describe how the various features of your model represent features of the the real game. </li>
<li>This app makes use of <i><b>randomness</b></i> – it picks a random message from a list of options. Suppose you were going to create an app to model a coin flip. How might you use randomness in that case? </li> </ol> </div>